Rolle: Team Lead, UI/UX Desigerin & UX Researcherin
Zeitraum: März bis Juni 2024
Tools & Methoden: Interviews, Persona, Benchmark, Beobachtung, "Mystery" Shopping", Designworkshop "How Might We" & Figma
Teamgröße: 4 Personen
Zielgruppe: Kunden und Vertreter der DEVK
Miro Board: https://miro.com/welcomeonboard/c3ZSclJPMU5OWWdKOEZzUHZtMjE2elZCSWU4S3pzYWRucmJ3WTc5ZmdEaG04anNDZ3Jrd2hPa2RqSGh4SUl2NnwzNDU4NzY0NTc0NDQ4MDk5Nzc2fDI=?share_link_id=362339514571
Figma Prototype: https://www.figma.com/proto/L3BaUxiHiT0cygVouSlUpU/DEVK-Wireframes?page-id=0%3A1&node-id=457-10038&node-type=frame&viewport=-919%2C-2250%2C0.19&t=5QjD3ub9XO0ckFrW-1&scaling=scale-down&content-scaling=fixed&starting-point-node-id=456%3A11676&show-proto-sidebar=1
Dokumentation PDF: https://drive.google.com/file/d/1QcsD0npWYQKsyqdrs3oIN2dzg518CWkm/view?usp=sharing
Ausgangspunkt, Herausforderungen und Ziele
Die Zielgruppe
Die erste Herausforderungen des Projekte ist die Zeilgruppe. Bisher wurde KIM durch als vertriebliche und technische Anwendung betrachtet. Das würde im Grunde bedeuten der Außendienstmitarbeiter (Versicherungvertreter) bearbeitet die Anwendung für sich alleine. In Wahrheit teilt der Versicherungvertreter die Anwendung jedoch dauerhaft mit dem Endkunden, welhalb er automatisch auch zu Zielgruppe der Anwendung wird. Allerdings wird dieser bisher innerhalb der Anwendung nicht berücksichtig.
Der Wettbewerb
Der Wettbewerb schläft nicht, gerade die Allianz setzte in den letzten Jahren vermehr auf eine Verbesserung ihrer UX Strategie. „Wir wissen nicht, wie der Kunde Entscheidungen trifft“ - Thomas Schmitz (PO DEVK. Was jedoch klar ist Angbot und Preise unterscheiden sich zwischen den Versicherunganbietern kaum, weshalb dies kaum der Entscheidungsgrund eines Kundes sein kann.
Die Hypothese der DEVK ist deshalb: Ein Alleinstelungsmerkmal durch eine positive Kundenerfahrung, innerhalb der Beratungsstrecke KIM könnte einen entscheiden Unterschied in der Kundenentscheidung, welche Versicherung er wählt, sein.
Forschungsdesign
Für die Zielgruppenforschung wurde ein Forschungsdesign mit den Methoden teilnehmende Beobachtung mit anschließenden Interwies, verdeckte Beobachtung und die Auswertung von UseLabs für den Versicherungvertreter gewählt. Für die Zielgruppe des Endkundens reduzierte sich das Forschungsdesign auf die (teilnehmende und verdeckte Beobachtung) mit anschließenden Interviews bestand.
Die wichtiges KeyLearnings auf einem Blick:
- KIM ist dauerhaft für Endkunde und Vertreter sichtbar
- KIM dient als Gesprächsleitfaden des Bertaung- / verkaufgespräches
- es fehlen Hilfestellungen für den Vertreter zusätzlich verlässt dieser öfter die Anwendung für zusätliche Informationen
- es fehlt eine einheitliche visuelle Kommunikation
- Angebotslösung wird ist nicht verständlich und transparent genug für den Kunden
- Kunden wünschen sich Alternativvorschläge und nicht nur einen Vorschlag
- KIM Anwendung holt junge Menschen, also den zukünftigen Hauptkundenstand, nicht ab
Designkonzept
Innerhalb eines Ideation Workshop entwickelten wir auf Basis unserer Fokuspunkte mit der DEVK unsere How-might-we-Frage:
„Wie können wir Vertretern der DEVK, die zur Altersvorsorge beraten, dabei helfen, die Anwendung KIM intuitiv als Gesprächsleitfaden zu benutzen, sodass sie komplexe Informationen verständlich an den Kunden vermitteln können.“
Schlussendlich ergab sich daraus am Ende unsere Value Proposition:
„Unser Ansatz ermöglicht Beratern, KIM als einen verständlichen Gesprächsleitfaden zur Altersvorsorge zu nutzen, strukturiert als Userflow und unterstützt durch interaktive und personalisierte Infografiken.“
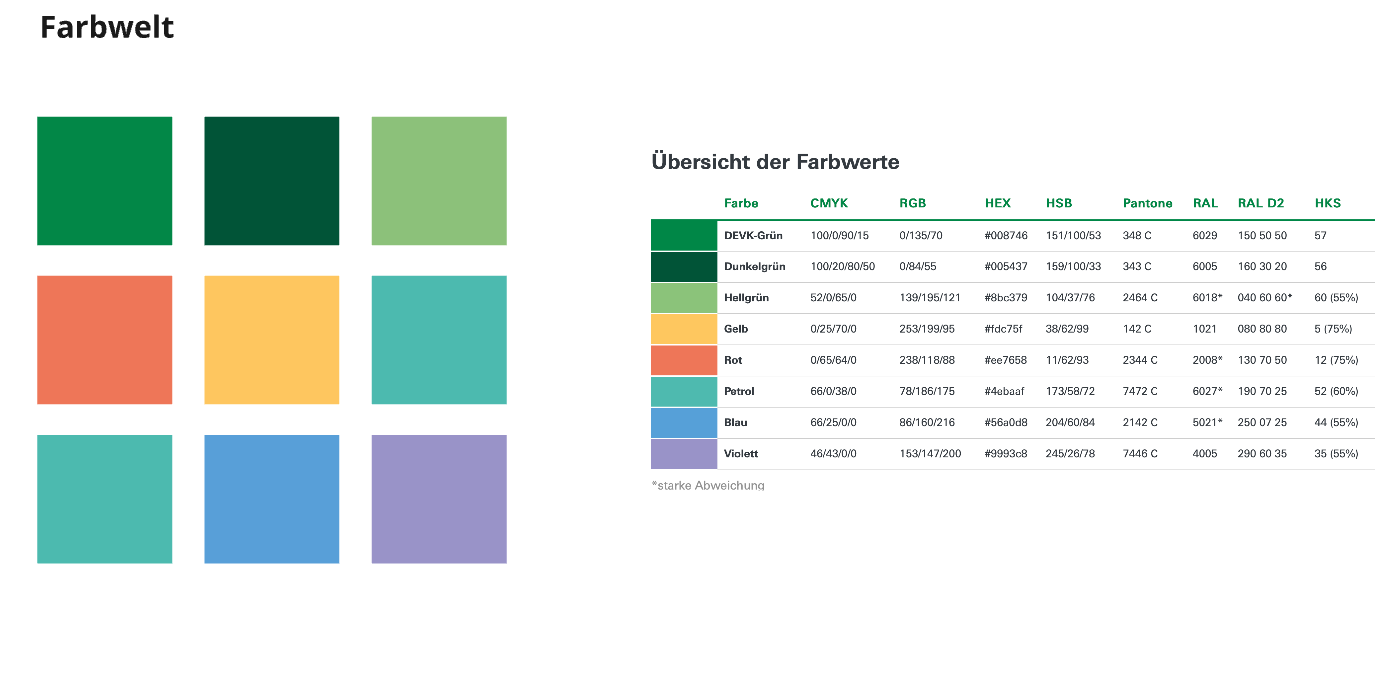
CI DEVK



Unsere Vision
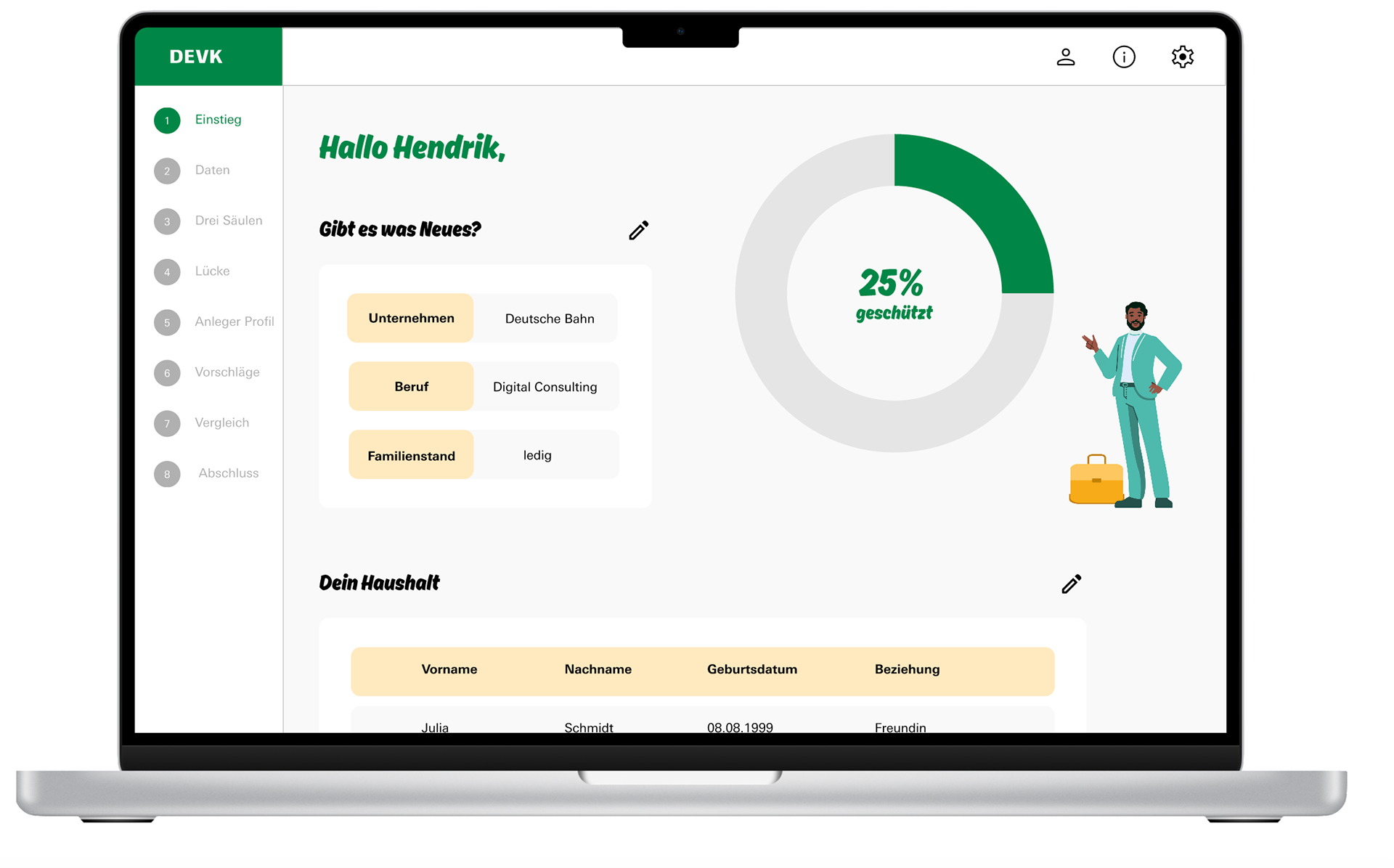
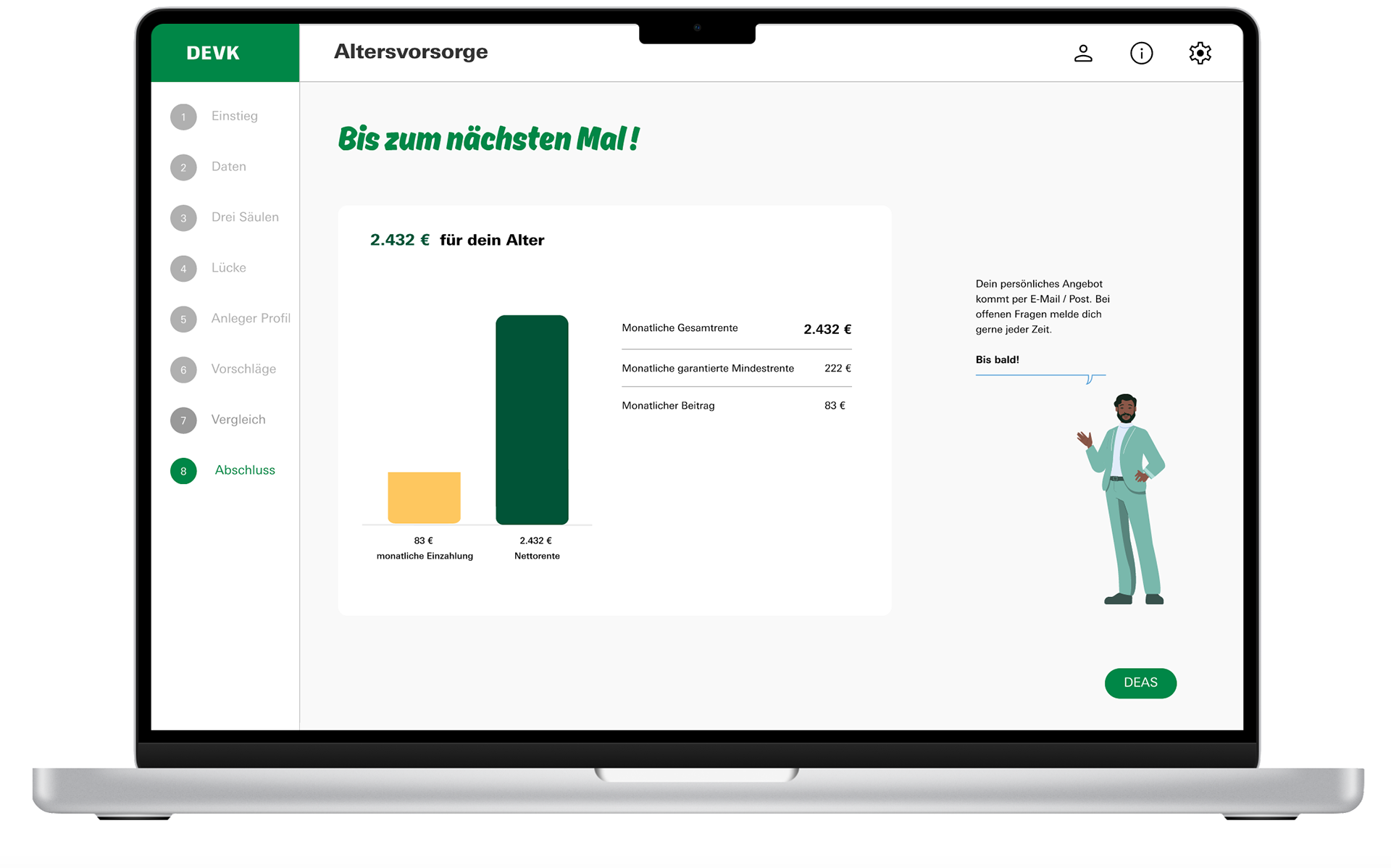
Dashboardoptik
Wir orientierten uns an anderen Anwendungen, die auf die Datstellung von Daten und Zahlen spezialisiert sind, so wie Trade Republic, Salesforce oder die Kreissparkasse Köln. Hier wird oft eine Dashboardoptik verwendet, um Themenbereiche leicht zu sortieren und komplexe Inhalte durch eine klare Struktur aufzulockern.
Personalisierung
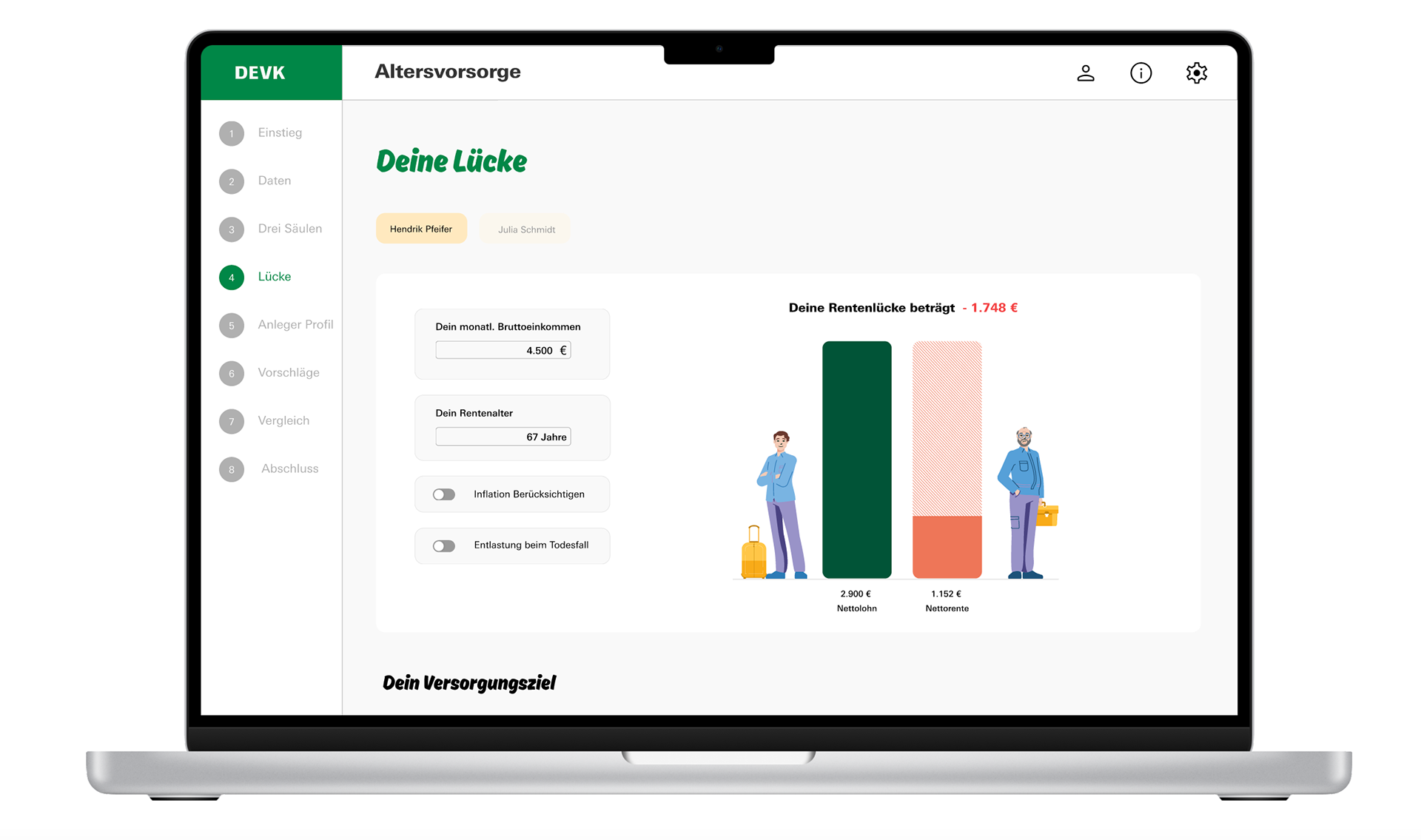
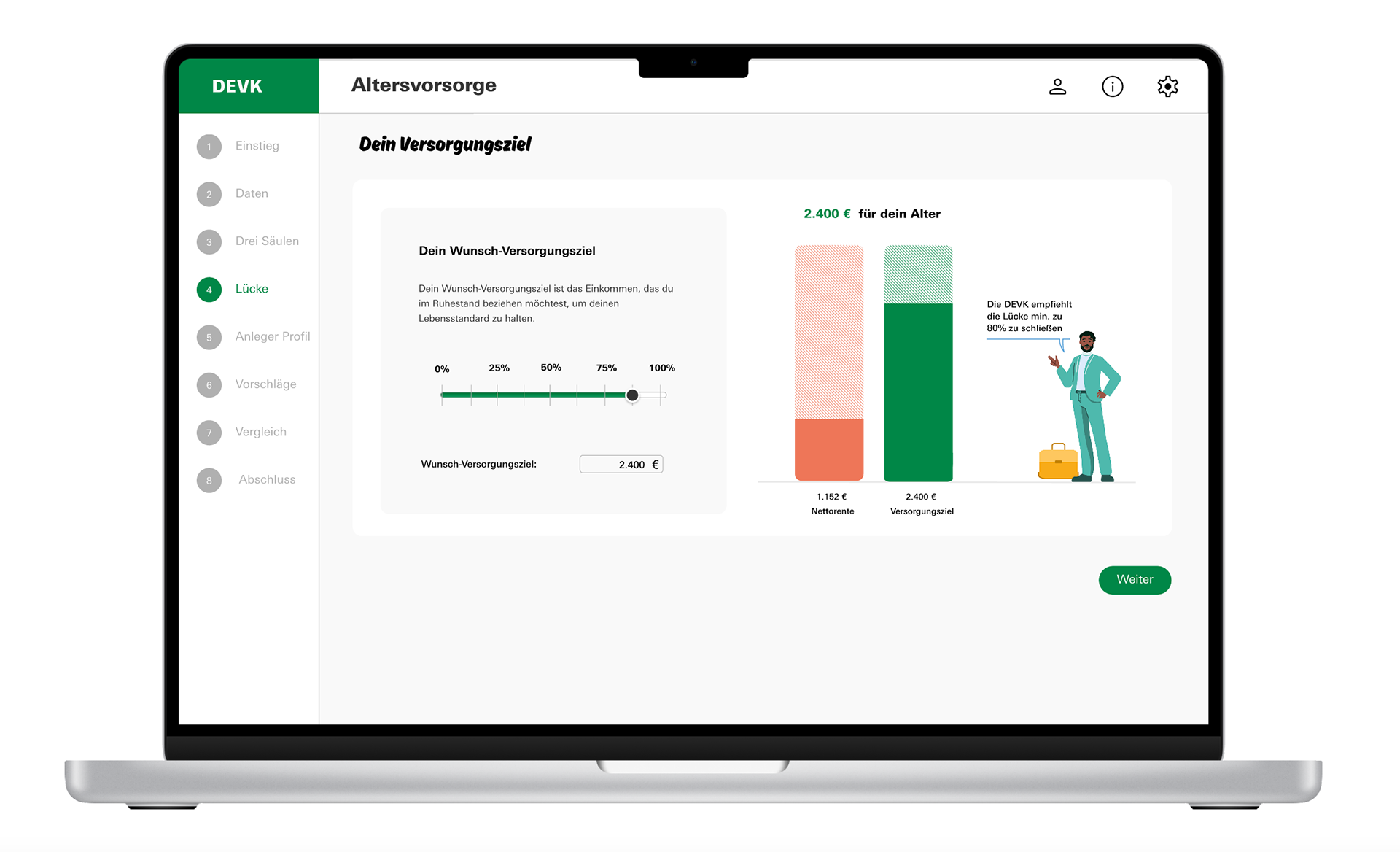
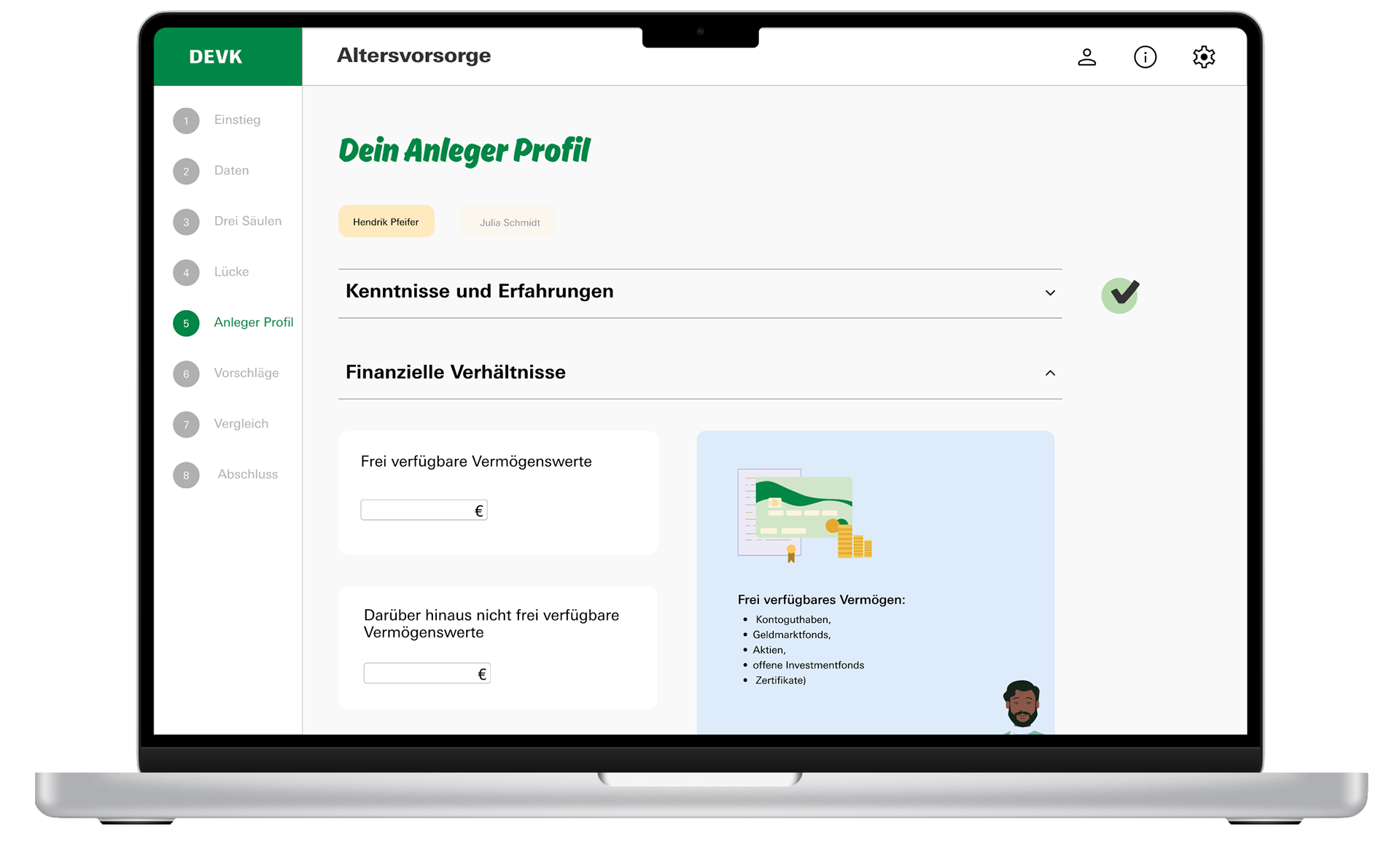
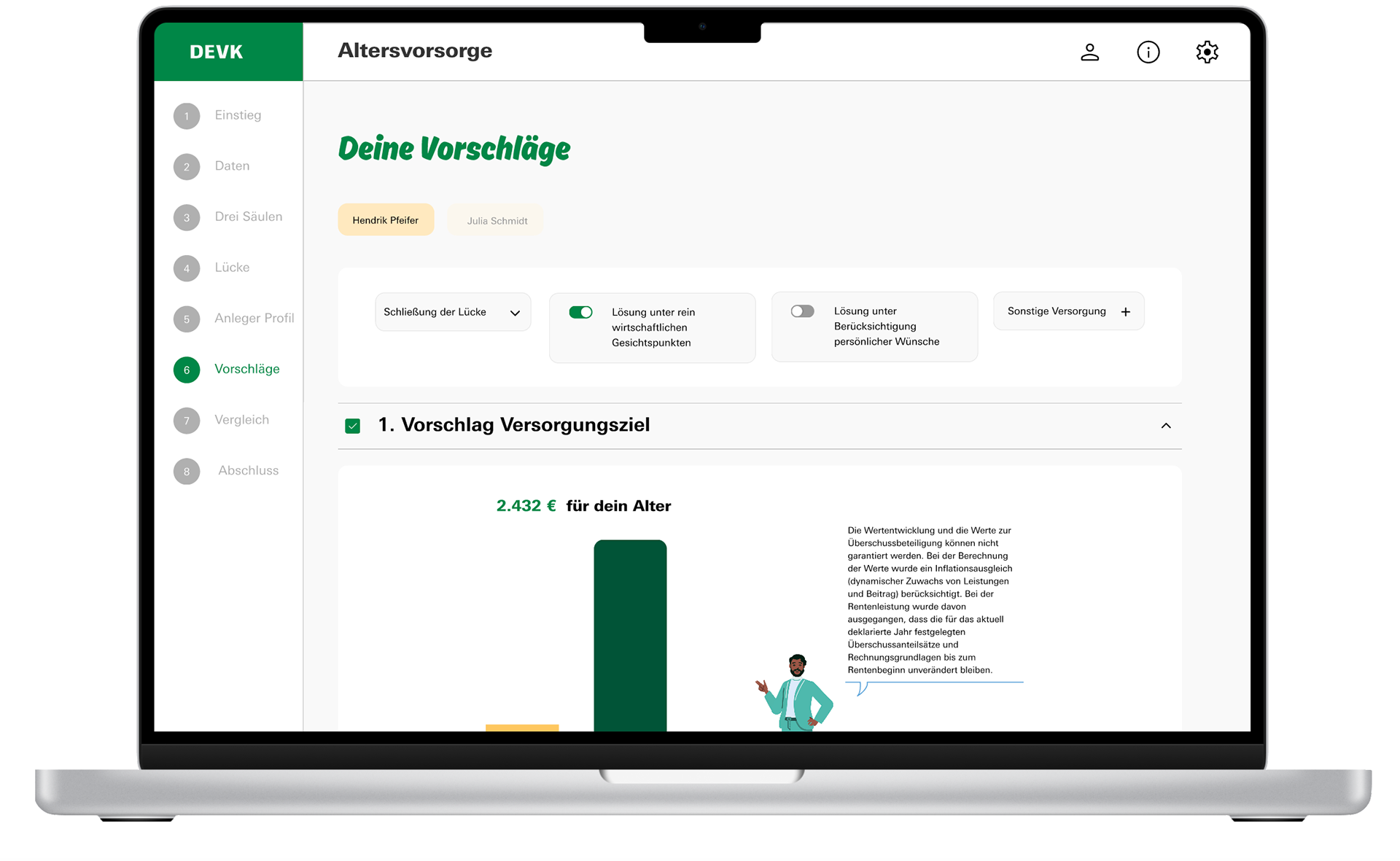
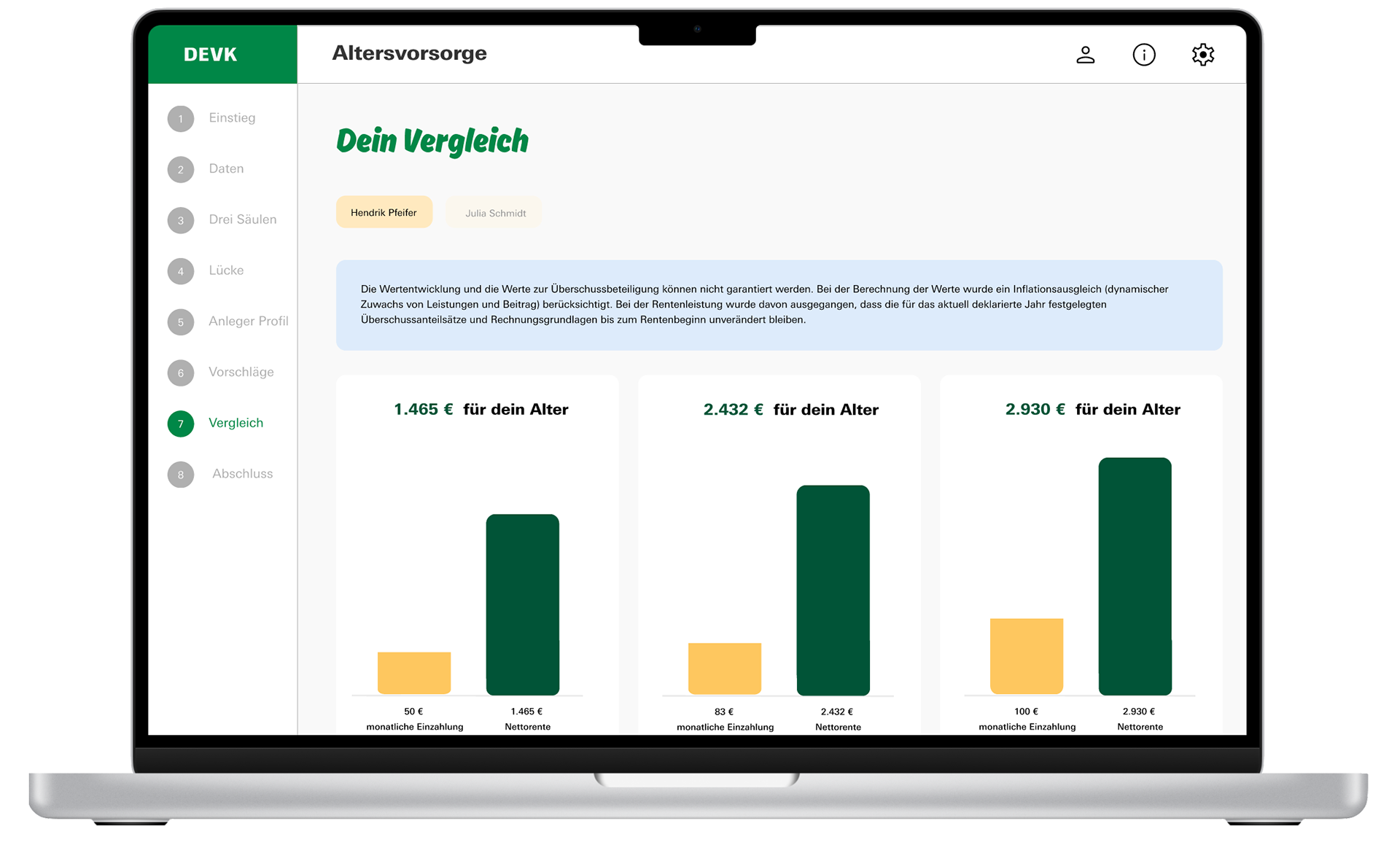
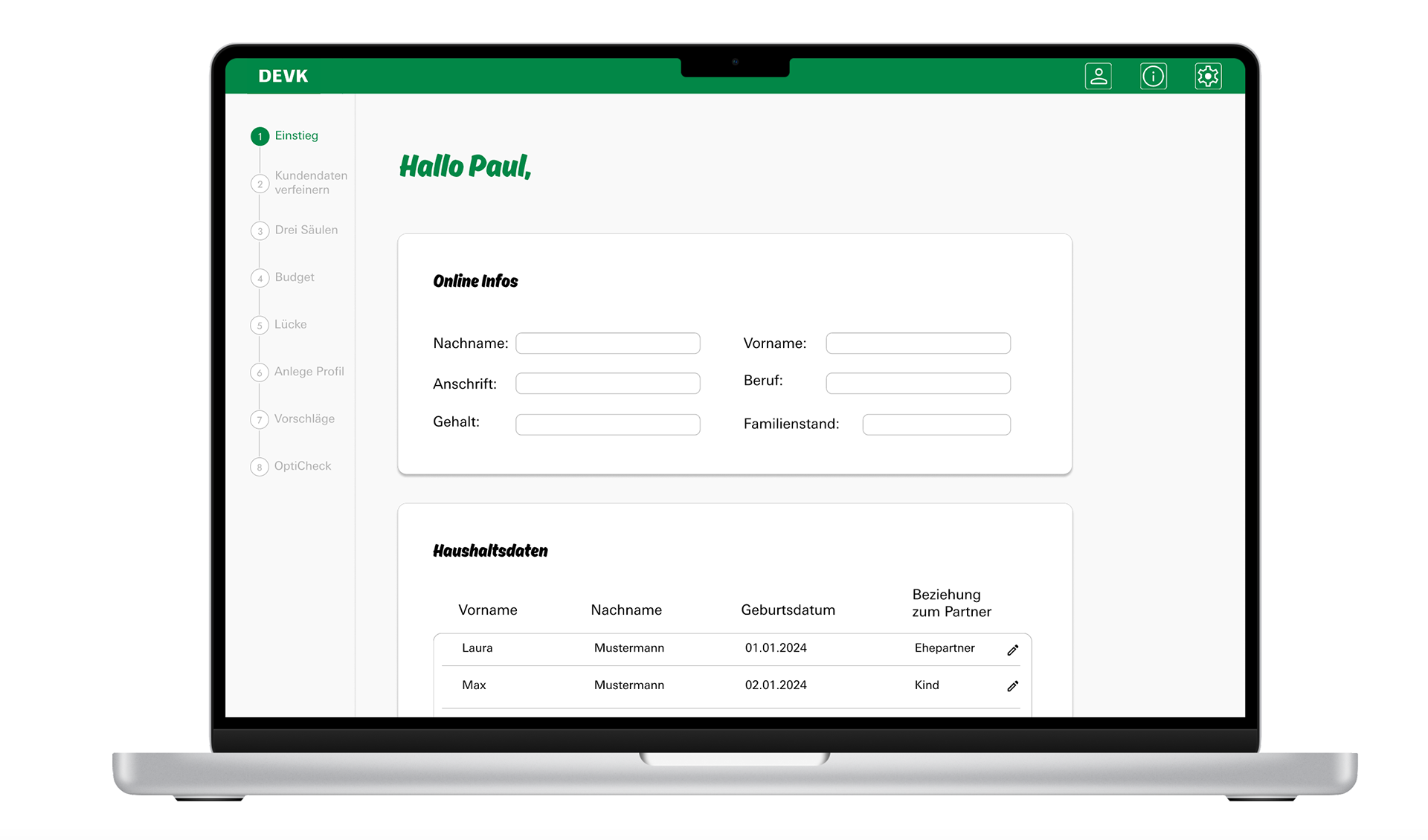
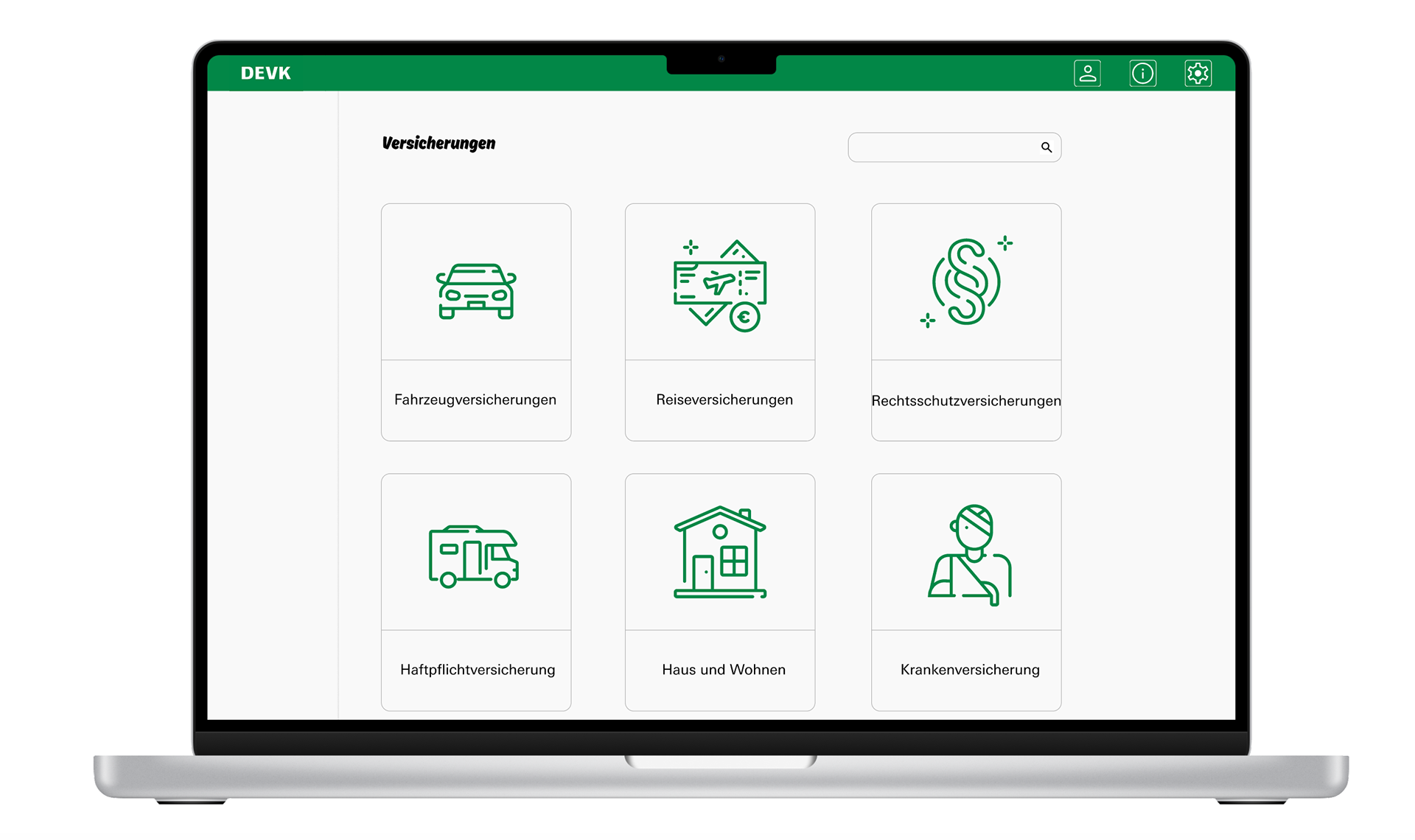
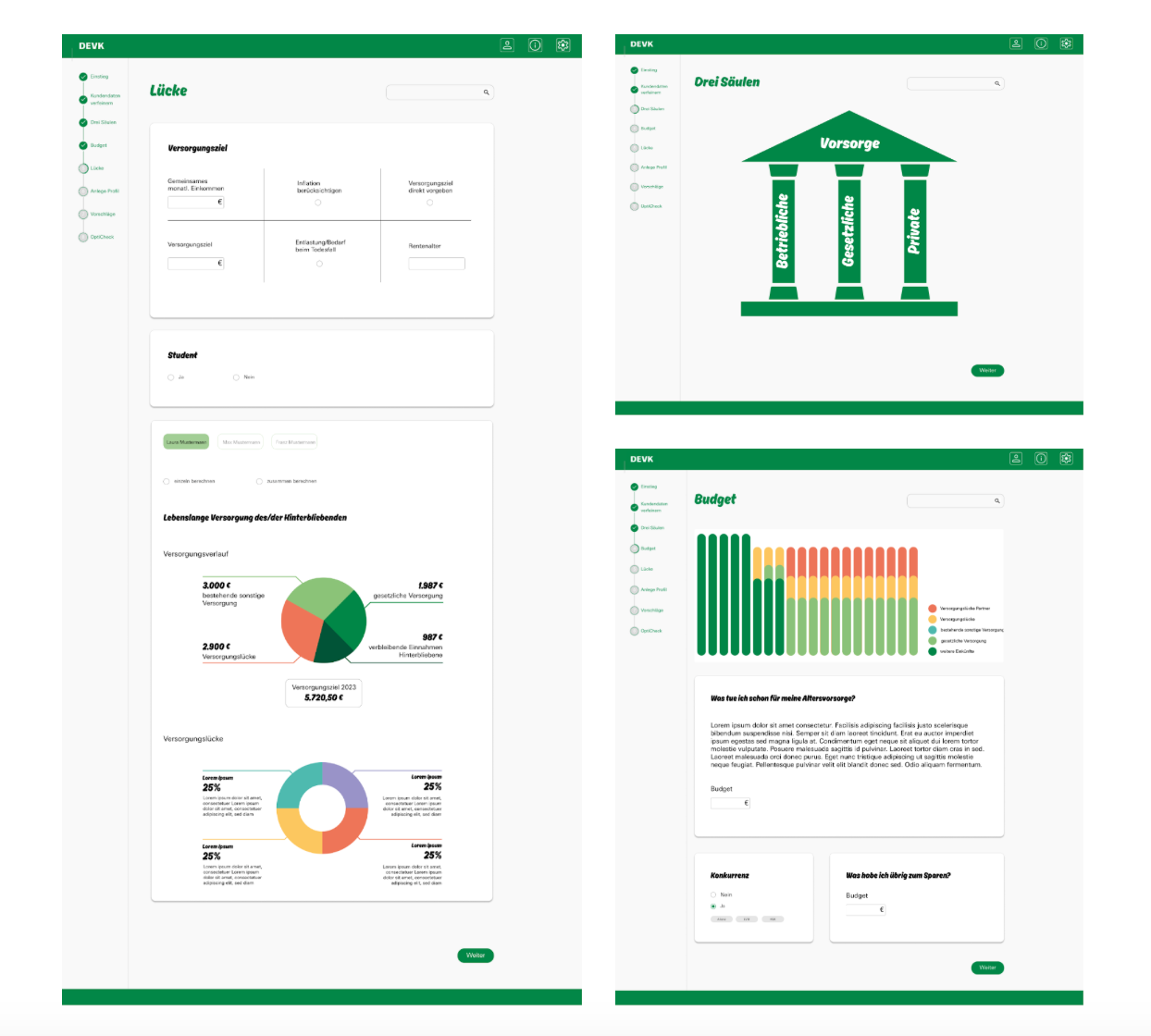
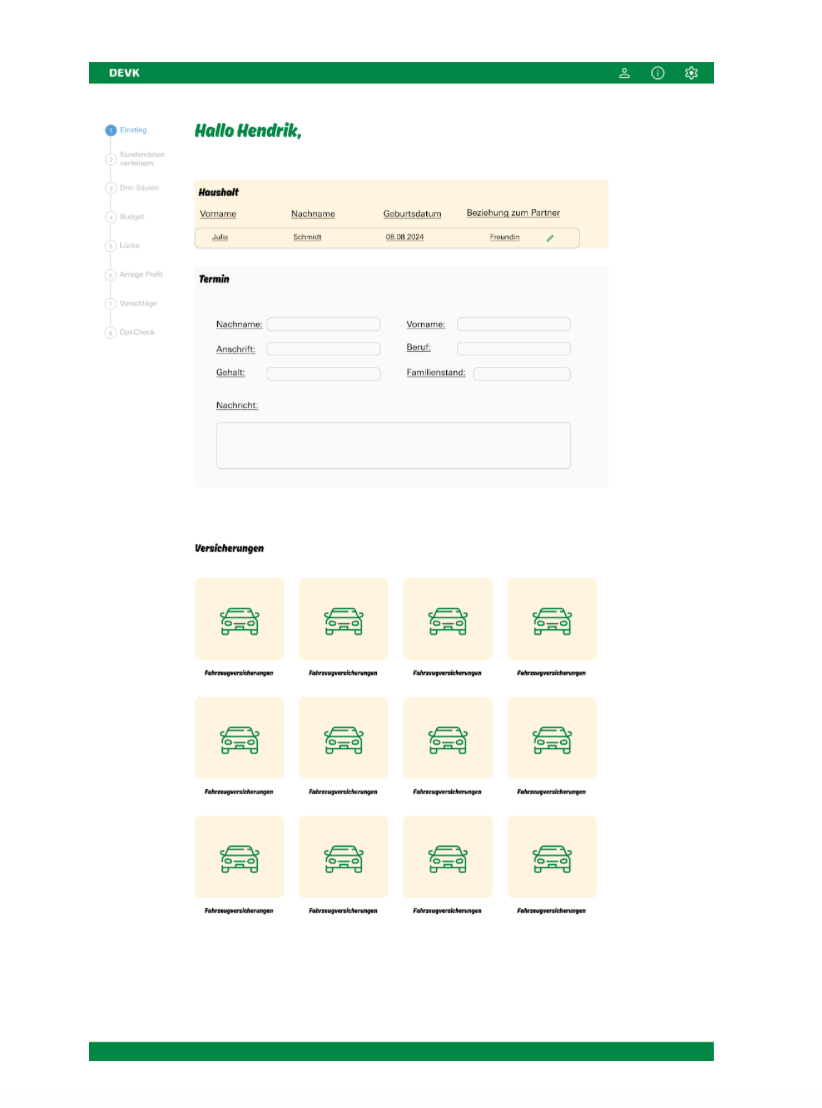
Angefangen bei der Landing Page mit dem Spruch: „Hallo, (Kundenname)“ haben wir mehrere auf den Kunden angepasste Elemente eingebaut. So wird vor dem Start der Beratungsstrecke Altersvorsorge zum einen eine Infografik mit einer Prozentzahl angezeigt, die darstellt, wie abgesichert der Kunde bereits ist. Zum anderen findet man darunter in Kacheloptik die Versicherungen, die der Kunde bereits hat und in nach Wichtigkeit abgestufter Reihenfolge die Versicherungen, die die DEVK noch zusätzlich zu bieten hat. Im weiteren Verlauf kann der Kunde an mehreren Stellen interaktive Infografiken durch eigene Wünsche anpassen lassen. So gibt es beispielsweise im Kapitel „Dein Versorgungsziel“ einen Slider, bei dem der Kunde durch das Ändern des Versorgungsziels mittels eines Sliders die direkte Auswirkung auf die Rentenlücke visualisiert bekommt. Unter anderem ist auch das Ergebnis breiter aufgeschlüsselt als in der alten Anwendung und in Schritt 6 von 8 noch durch eine vom Kunden selbst vorgeschlagene Sparrate mit anderen Vorschlägen einfach vergleichbar.
Virtueller Berater
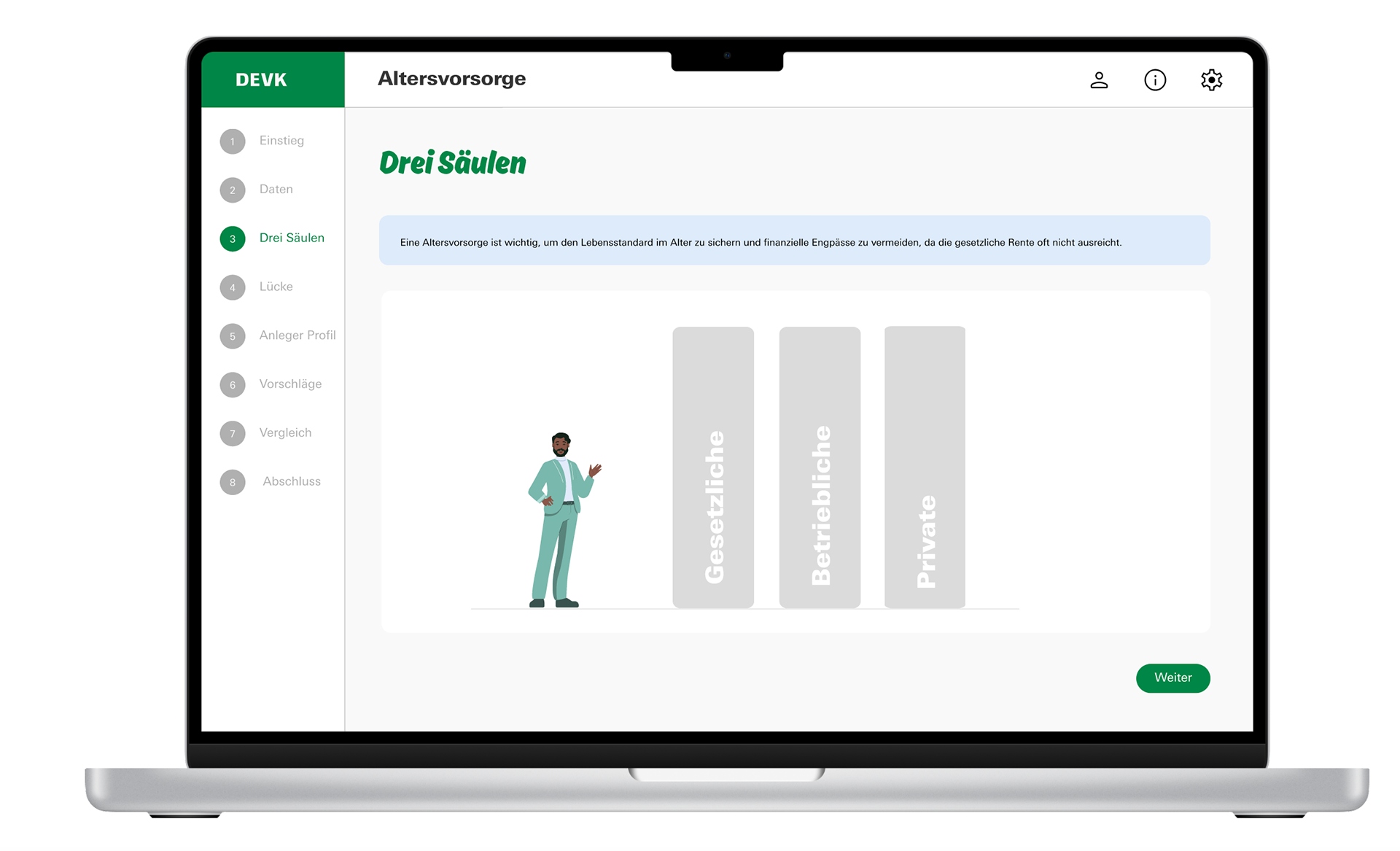
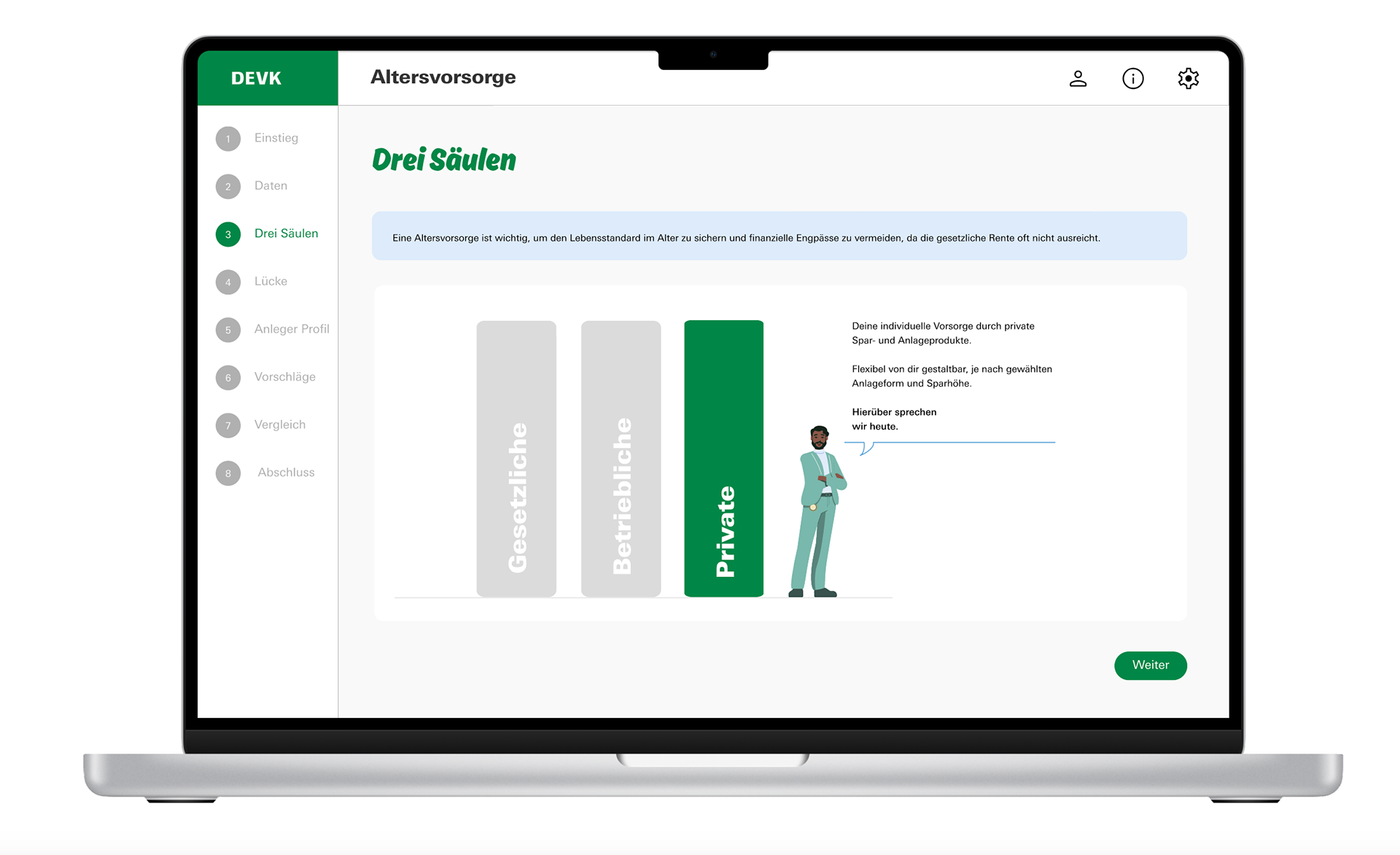
Die Anwendung wird von Anfang bis Ende durch einen virtuellen Berater begleitet. Dieser soll eine Gesprächsunterstützung für den Berater sein und auf unauffällige Weise offene Fragen beantworten. Außerdem macht er die Anwendung persönlicher und spannender und kann auch in Online-Beratungen eine angenehmere Atmosphäre erschaffen.
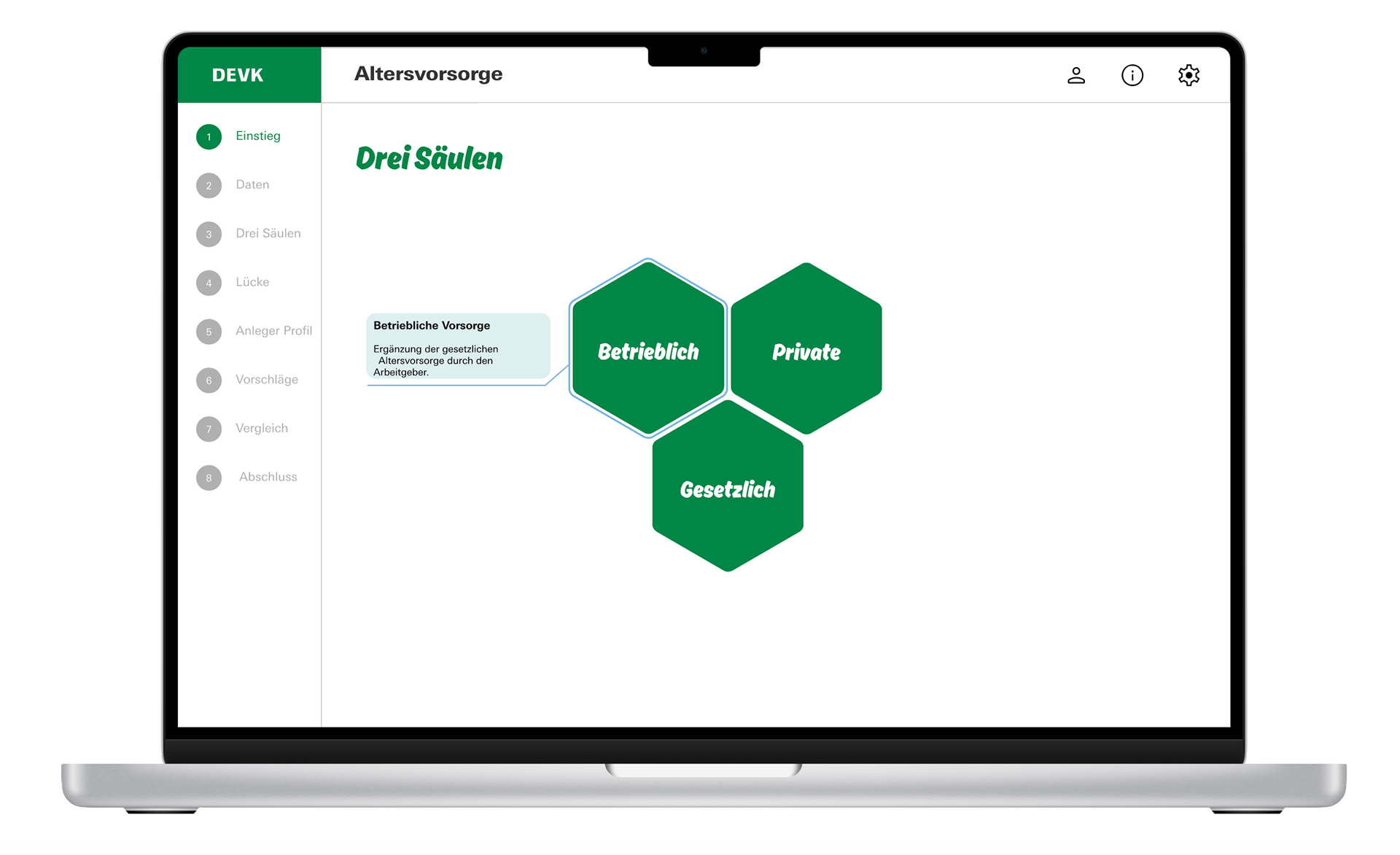
Interaktive Infografiken
Unsere interaktiven Infografiken sollen ermöglichen, dass komplexe Inhalte so einfach wie möglich erklärt werden können. Durch Animationen ist die Blickführung des Kunden leichter zu leiten. Des Weiteren können Blöcke von Informationen versteckt und durch das Anwählen gezeigt werden, um den Viewport so aufgeräumt wie möglich zu halten. Auch Unterschiede, wie zum Beispiel bei der Rentenlücke, können durch Bewegung in der Infografik verdeutlicht werden.
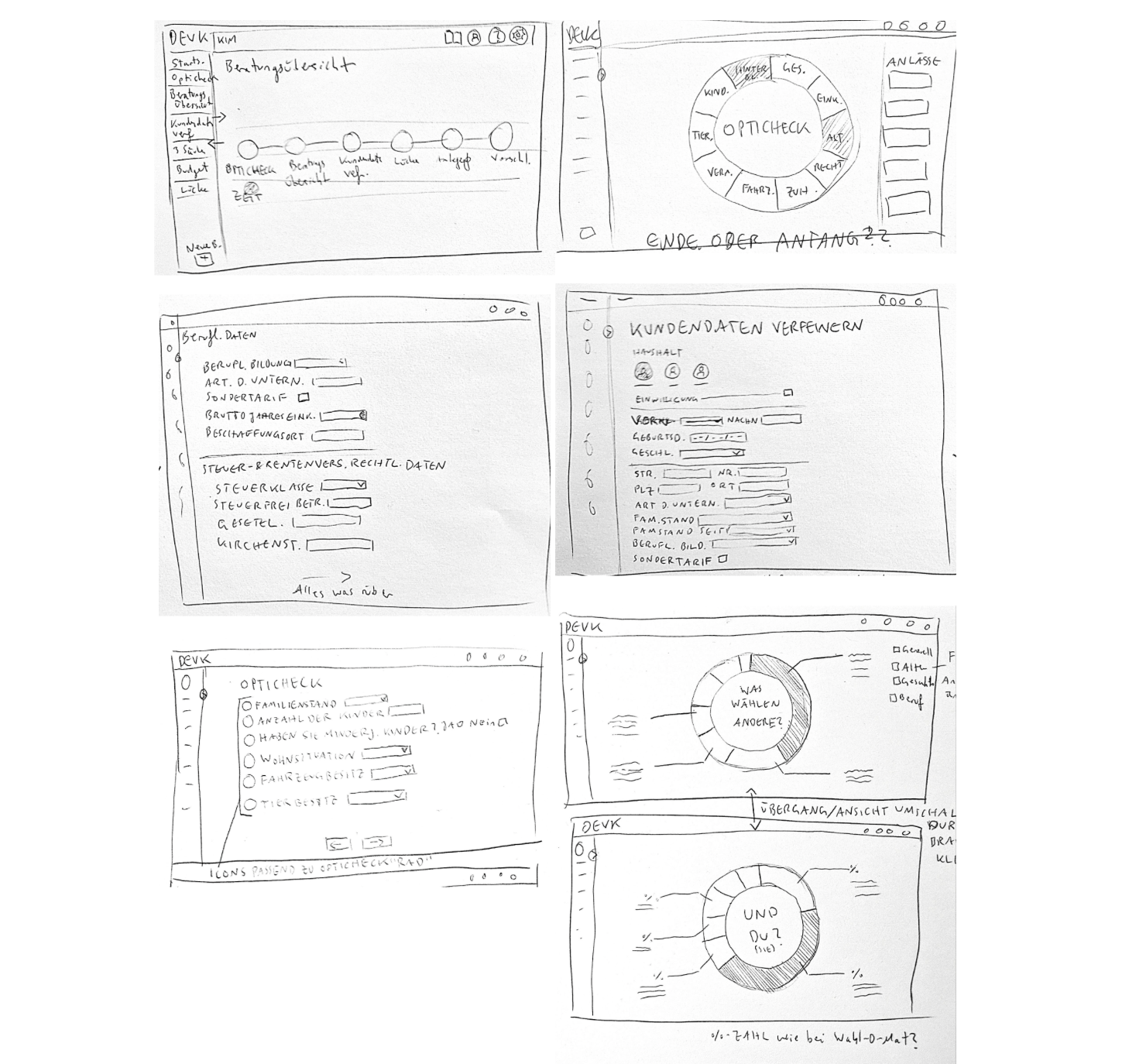
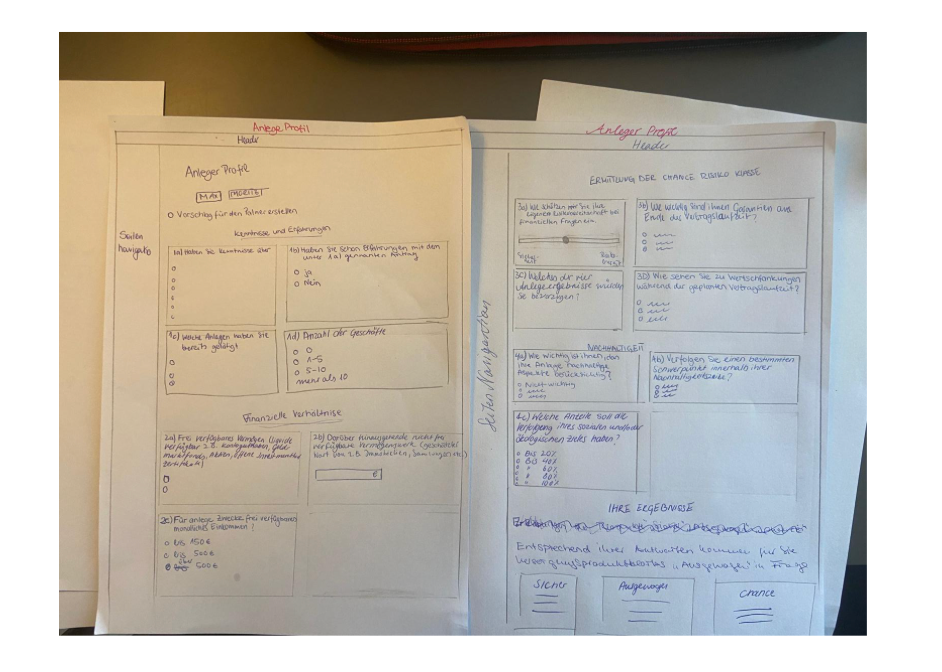
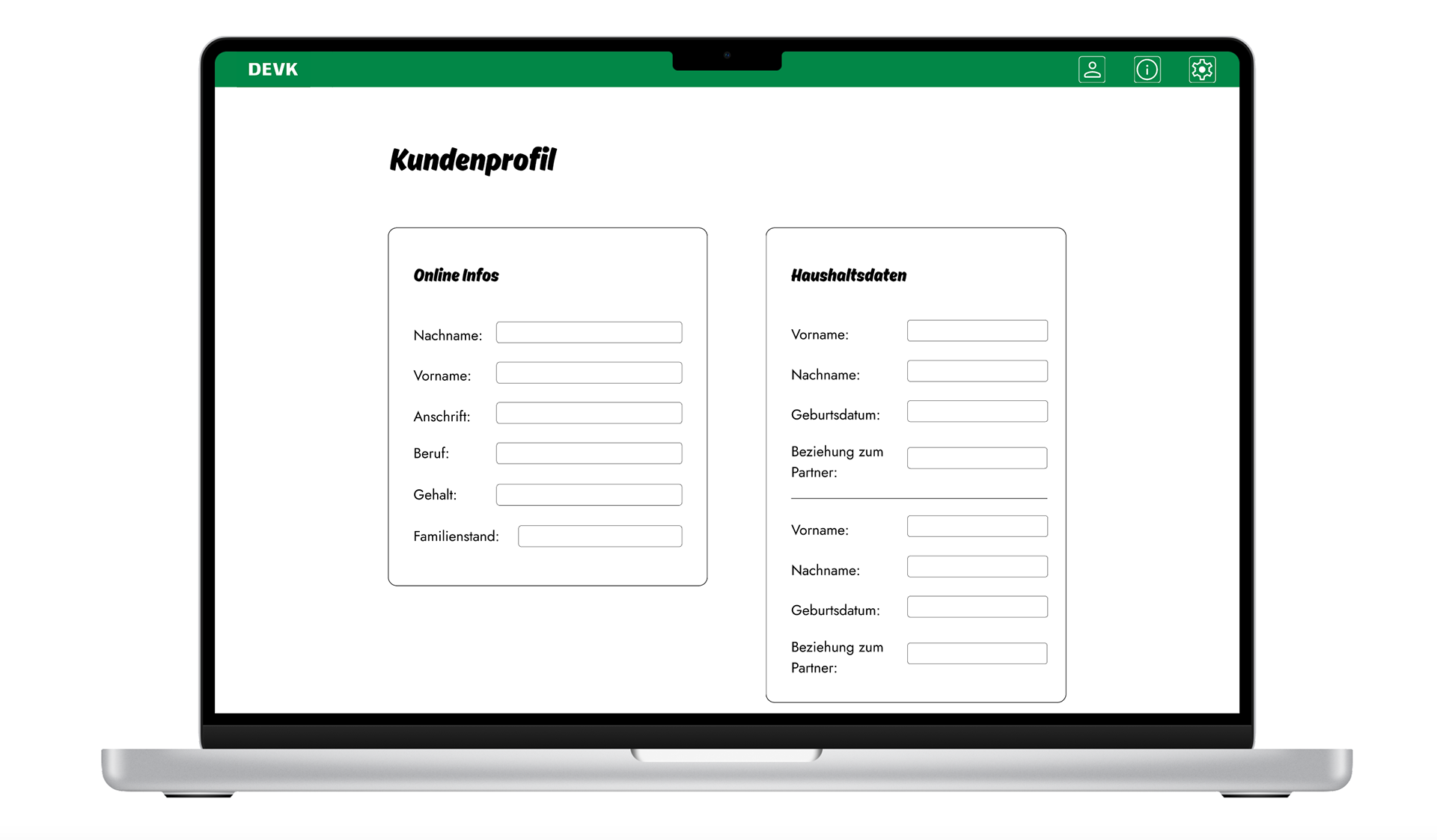
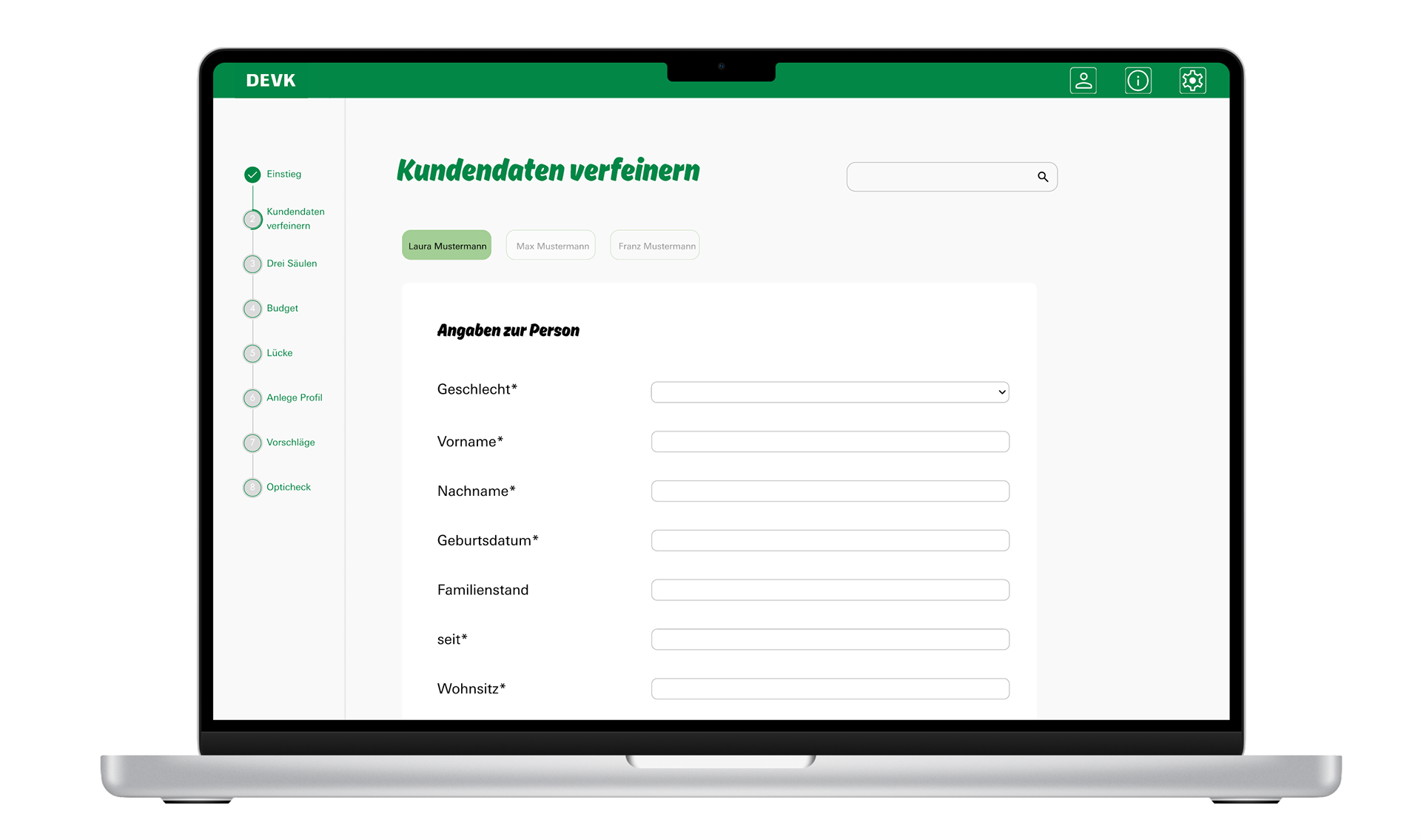
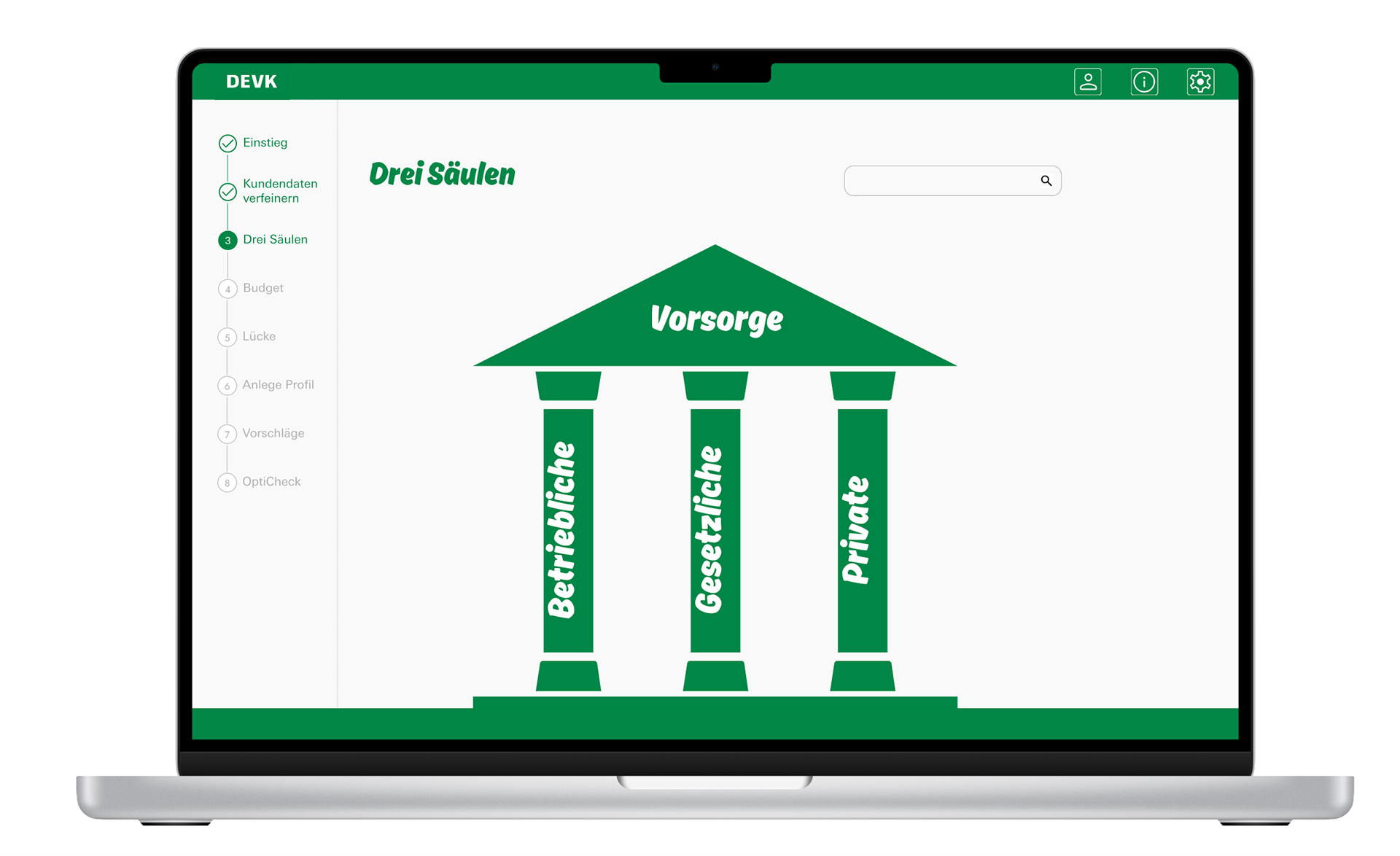
Erste Wireframes











Fertiger Prototype